One of the most useful features in the Final Cut Pro X/Motion 5 workflow environment is the ability to create, edit, publish, and share media content created in Motion 5. Creations like Effects, Titles, Generators, etc. can easily make their way into FCPX for widespread use. What is astonishing is these robust media tools can be created without writing a single line of code. Efficient distribution of these tools sparked my interest and lured me back into Xcode.
Before I preview my new application, let me explain the current (and kludgy) method of incorporating distributed Motion content into the necessary location(s) on the user’s system.
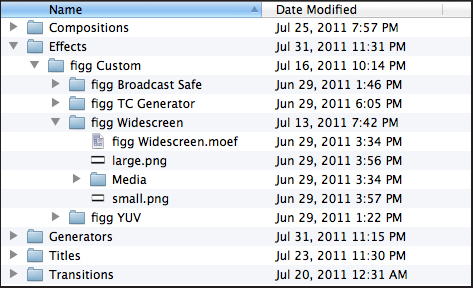
When you install Motion 5 a folder structure is created in the user’s ~/Movies folder. The top level folder (below “Movies”) is called Motion Templates. Below Motion Templates, 5 sub folders are created: Compositions, Effects, Generators, Titles, and Transitions. It’s important to note that each one of these folders pick up a .localized file extension. This was a very important issue that I needed to be aware of when developing the new application. More on this later …
Anyway, if a user is running both Motion 5 and FCPX, it is very easy to move Motion content to and from FCPX. This content is ultimately located and accessible in the FCPX Effects Browser. For example an Effects package can be “Published” from within Motion to FCPX and sent to a user appended “Category” located in the Effects Browser. This creates a very well organized list that makes it very easy to manage and access Motion tools while working on FCPX projects.
Here is where things get a bit confusing: As previously noted, Motion content authors can also share their creations. With this in mind I realized the user on the receiving end was forced to dig into the existing Motion Templates folder structure and manually place their acquired tools in the proper location. The minute I saw content authors including a snapshot similar to what I have inserted below, and using it to display where to place distributed content … I knew there had to be a better way.
Enter toMotion.
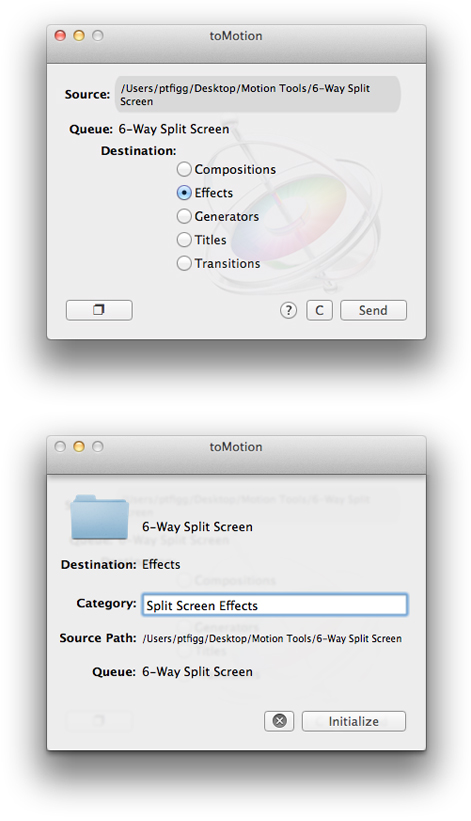
I won’t get into too much detail here. In fact I built a webpage, also accessible from within the application that explains the concept in full. It’s available HERE. Basically toMotion is a sophisticated folder routing tool that interacts directly with the Motion Templates sub folders and their underlying contents. You simply drag in acquired Motion content folders, set a destination with or without appending a custom Category, and fire away. The source folder is automatically moved to your targeted location. Keep in mind this is *not* a copy operation. The source input folder is in fact moved to the targeted location.
It also came to my attention that user’s who have not yet purchased and/or installed Motion 5 may still utilize distributed Motion content. The caveat here is they will not have the required folder structure in their ~/Movies folder. Without this folder structure it will be impossible for the content to be incorporated into the FCPX Effects Browser. To alleviate this I built in support for the creation of this necessary folder structure. The user can access this option from within the Application Preferences. Upon completion of this action the Motion Templates folder and it’s 5 subfolders will be in place and ready for content.
Finally I decided to add a Backup Solution. The user can select an existing folder located on their system, or create a new folder, and designate it as the backup repository. The backup action copies the the Motion Templates folder and it’s contents, appends a date, and sends it to the designated location.
I think the application turned out pretty well. I learned allot, which of course is my ultimate goal when writing these Cocoa Applications. By the way – I previously mentioned this .localized folder extension issue. I must admit this was an oversight on my part. I knew my code was working regarding folder creation and movement of folders to specific locations. I just could not send folders to the Motion Templates folder or any of it’s subfolders. I finally initiated a Get Info (⌘ + i) action on one of the folders and realized they all shared this .localized extension. I edited my code and I was good to go ..
-paul.